Core Web Vitals : l’arrivée des critères d’ergonomie dans le référencement naturel
Cette intégration a récemment été confirmée sur le blog de Google, marquant au passage la volonté du géant américain de prendre en compte des facteurs liés à l’expérience utilisateur (UX) dans ses pages de résultats (SERP’s).
Découvrons ensemble, les Core Web Vitals, cette nouvelle mise à jour de Google.
Les Core Web Vitals, qu’est-ce que c’est ?
2021 marquera un tournant dans la stratégie de Google. En effet, le moteur de recherche tiendra compte de nouveaux critères liés à l’ergonomie UX / UI pour classer les sites sur les pages de résultats (SERP’s).
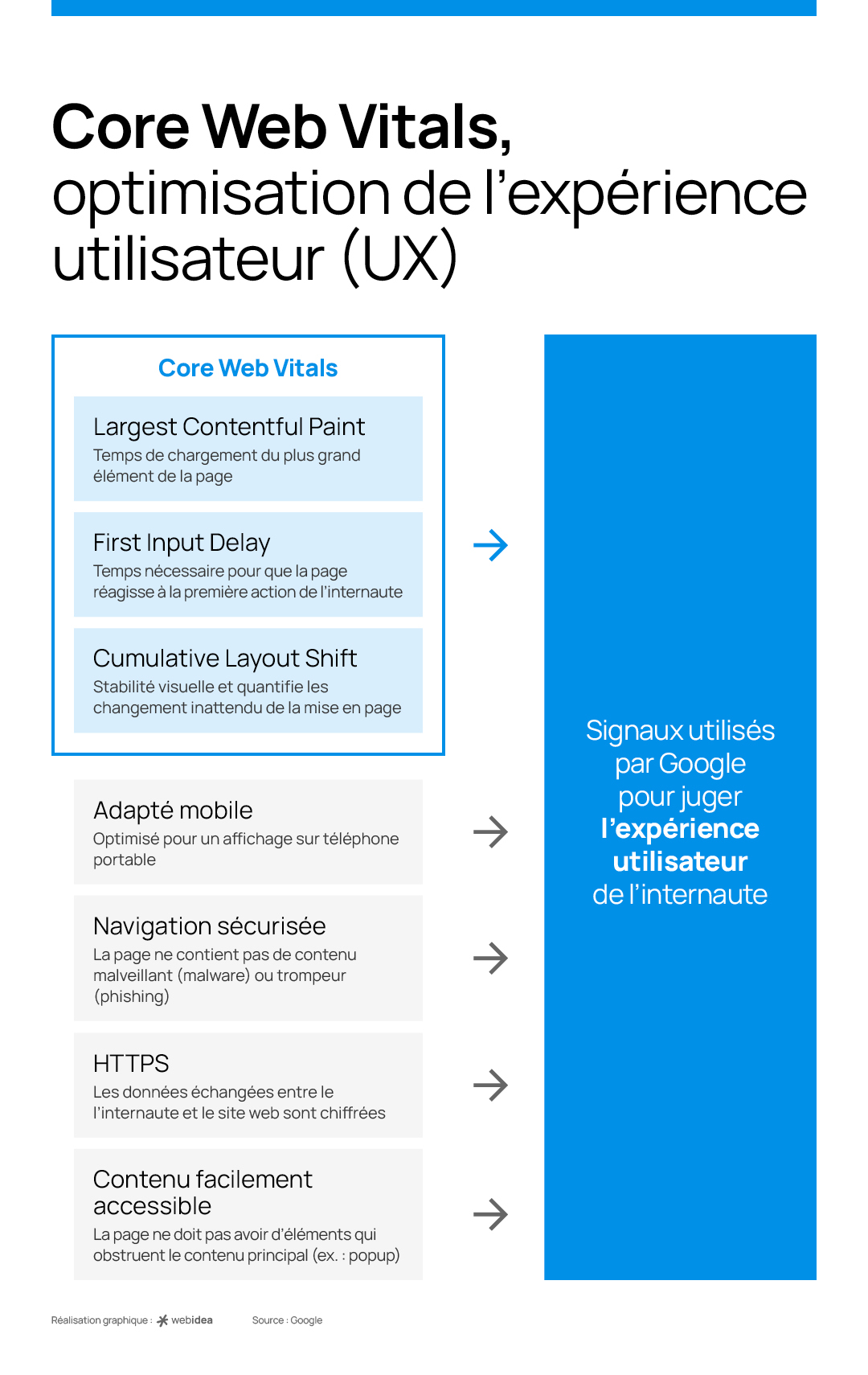
Pour ce faire, Google utilisera trois indicateurs afin de mesurer les performances d’un site web : LCP (Largest Contentful Paint), FID (First Input Delay) et CLS (Cumulative Layout Shift). Pas d’inquiétude, on vous explique tout.
Si vous souhaitez plus d’informations sur ce sujet, vous pouvez contacter l’agence, nos experts SEO se feront un plaisir de vous répondre.
LCP (Largest Contentful Paint)
Permet de mesurer le temps de chargement d’une page en tenant compte de la vitesse d’affichage du plus grand élément de contenu présent sur l’écran de l’utilisateur, qu’il s’agisse d’une image, d’un texte ou d’une vidéo.
Pour améliorer cet indicateur et donc optimiser votre référencement naturel SEO, vous devrez notamment vous assurer de la réactivité du serveur et de la rapidité à laquelle les ressources s’affichent sur la page.
FID (First Input Delay)
De son côté, FID évalue l’interactivité. Concrètement, il mesure le temps nécessaire pour que la page réagisse à la première action d’un internaute. Cette durée doit bien entendu être la plus courte possible, ce qui implique que votre code doit être optimisé et que des technologies comme JavaScript doivent être utilisées avec parcimonie.
CLS (Cumulative Layout Shift)
Enfin, CLS désigne la stabilité visuelle d’un site. En surfant sur le web, il arrive souvent qu’un internaute clique au mauvais endroit du fait de contenus (images, textes, boutons d’appel à l’action, etc.) qui changent de position de manière impromptue. CLS a pour objectif de mesurer précisément ces changements de mise en page pouvant considérablement gêner la navigation d’un visiteur.
Associés à d’autres facteurs tels que la compatibilité mobile ou le protocole HTTPS, ces trois signaux web essentiels auront donc pour objectif d’évaluer l’ ergonomie UX / UI de chaque site web.

Quels sont les impacts pour mon site internet ?
Ces nouveaux critères auront donc un impact sur le référencement naturel SEO de votre site internet. En revanche, si ces éléments seront désormais pris en compte par Google, ils n’auront qu’un effet mineur sur votre classement dans les résultats de recherche.
En effet, votre SEO doit avant tout s’articuler autour de ses trois piliers fondamentaux : l’optimisation technique du site, la qualité des contenus diffusés et sa popularité au travers des backlinks.
À performances égales sur ces trois éléments, et notamment sur la pertinence du contenu, le moteur de recherche prendra en considération les CWV pour affiner son classement, ce qui tend à réduire l’impact de cette nouvelle mise à jour.
Cela n’est bien entendu pas une raison pour négliger l’expérience utilisateur proposée à vos visiteurs. Google devrait ainsi utiliser officiellement les trois indicateurs liés à l’UX comme critères de ranking dès le mois de mai 2021.
Contrairement à ses mises à jour habituelles, le géant américain a cette fois tenu compte du contexte actuel lié à la crise sanitaire. Il a ainsi laissé suffisamment de temps aux professionnels du web pour se préparer sereinement.
Pour rappel la dernière Core Update de Google (modifications importantes de l’algorithme) date de décembre. Vous pouvez découvrir l’article sur la decembre 2020 Core UpDate ici.
Comment mesurer les Core Web Vitals ?
Pour optimiser les trois indicateurs des CWV, les webmasters ont plusieurs outils gratuits à leur disposition.
Il est ainsi possible de tester son site web grâce à des solutions telles que Page Speed Insights ou l’extension Web Vitals. Après analyse d’un site, Page Speed Insights est capable de fournir une liste d’actions à mener pour accroître les performances d’une page.
De son côté, l’extension Web Vitals pour Google Chrome a été spécialement conçue pour offrir aux développeurs une étude des trois indicateurs LCP, FID et CLS.
La Google Search Console et Chrome DevTools sont aussi des outils indispensables dans la mesure où ils intègrent une rubrique dédiée aux signaux web essentiels et permettent d’accéder à des rapports détaillés.
Lighthouse est enfin un outil très apprécié des développeurs puisqu’il permet de réaliser un audit complet d’un site web au travers d’items tels que le SEO, les performances ou l’accessibilité. Facile à prendre en main, il donne accès à de précieuses données pour améliorer les performances d’un site internet.
Ce qu’il faut retenir de cette mise à jour de Google.
Depuis plusieurs années, Google tend à prendre en compte de manière croissante les critères liés à l’ergonomie (UX). Pour l’heure, bien loin des effets d’annonce, ces facteurs ont toutefois un impact très relatif sur le référencement naturel des sites web.
Votre objectif principal en matière de SEO doit toujours être de produire un contenu de qualité afin de répondre aux problématiques de vos internautes.
Pour aller plus loin, vous pouvez consulter notre article sur les 6 conseils pour optimiser l’expérience utilisateur (UX) de votre site internet.
